✅ Wireframes ✅ Figma prototypes ✅ Design strategy ✅ Product Owner
Challenge
Design for increased functionality including complex filter sets while adding fidelity to the UI based on customer feedback analysis.
214
Survey participants
11
Iterative design sprints
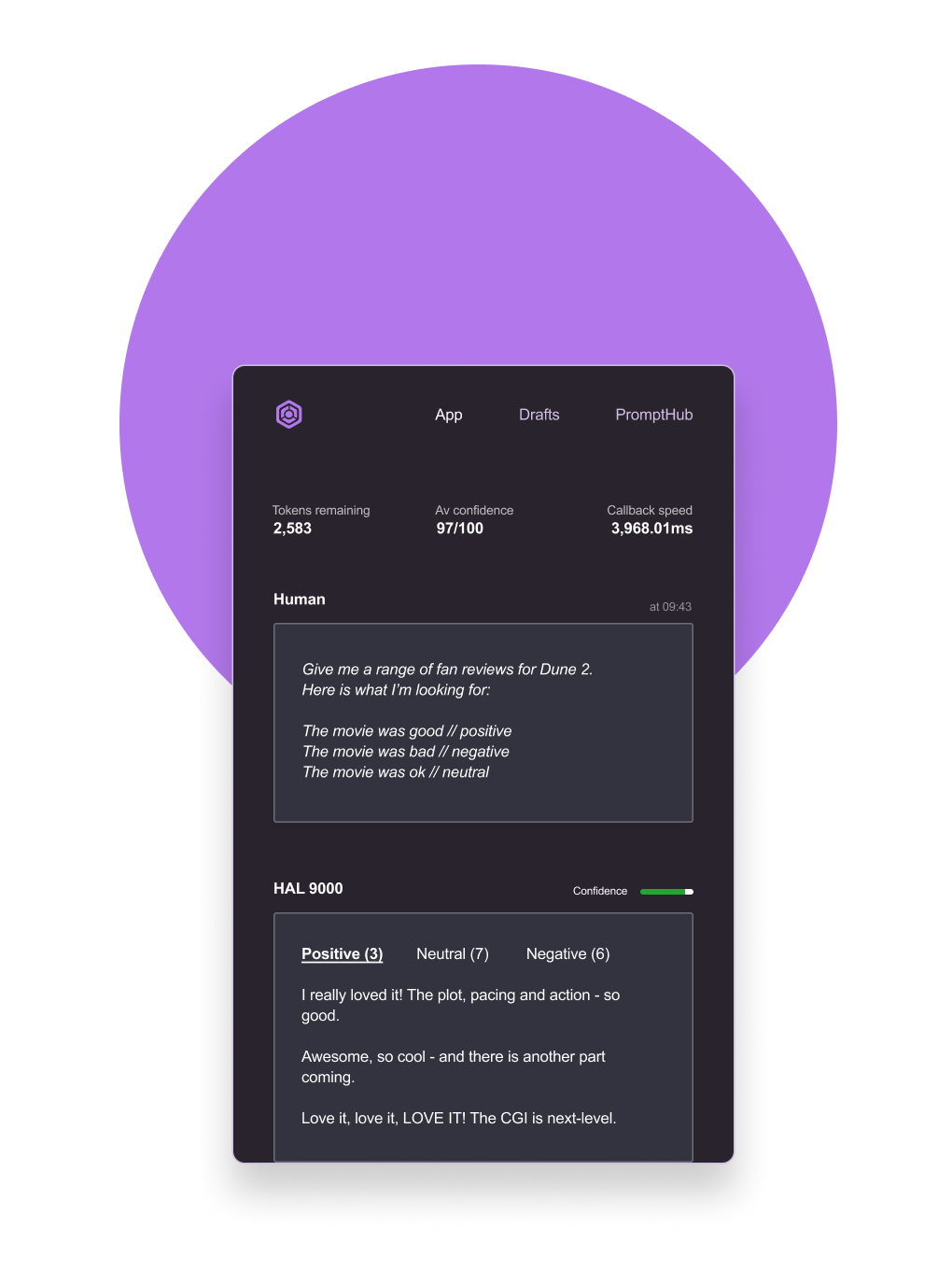
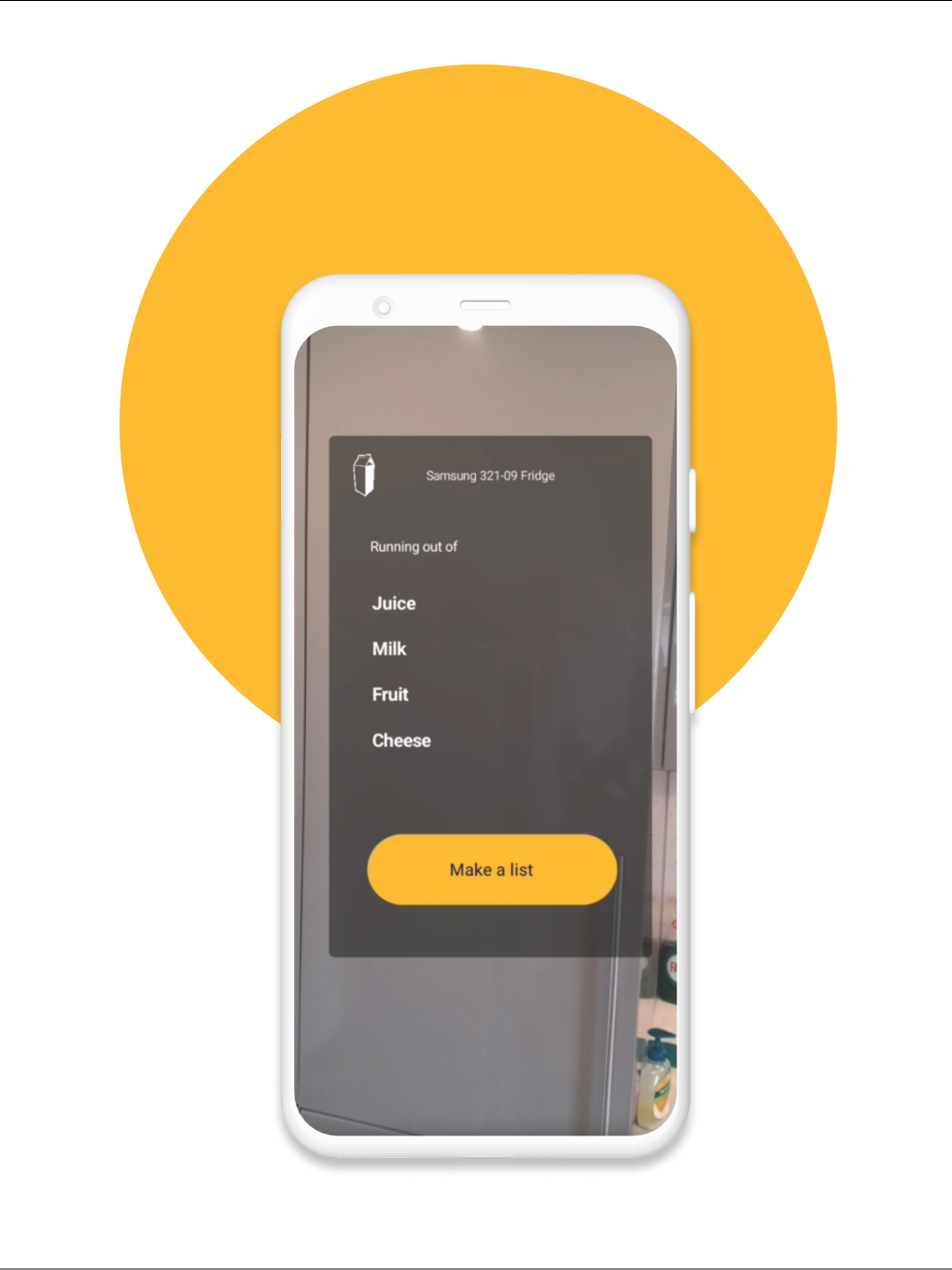
Adding visual fidelity to the product experience that the founders had felt was a gap
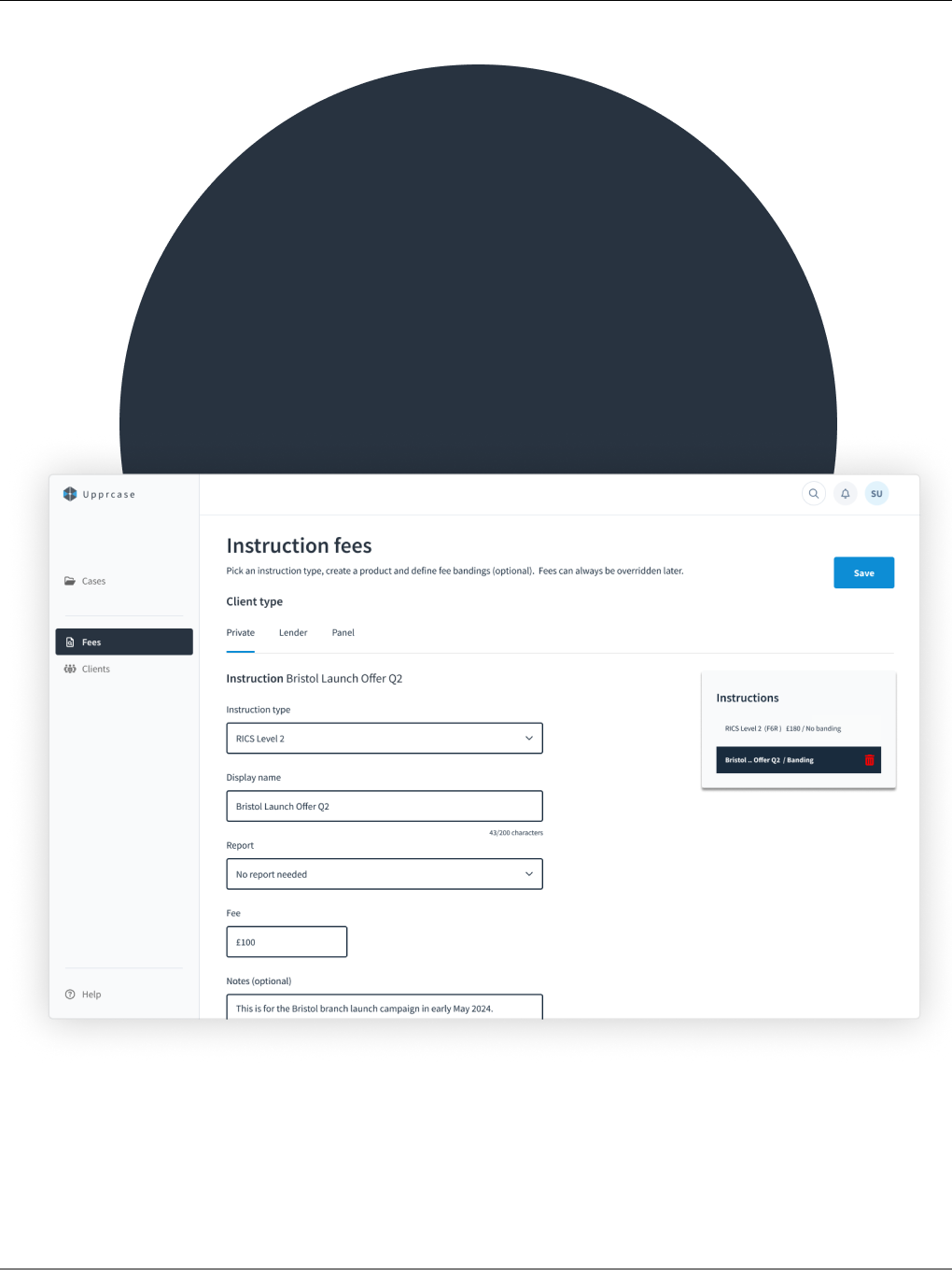
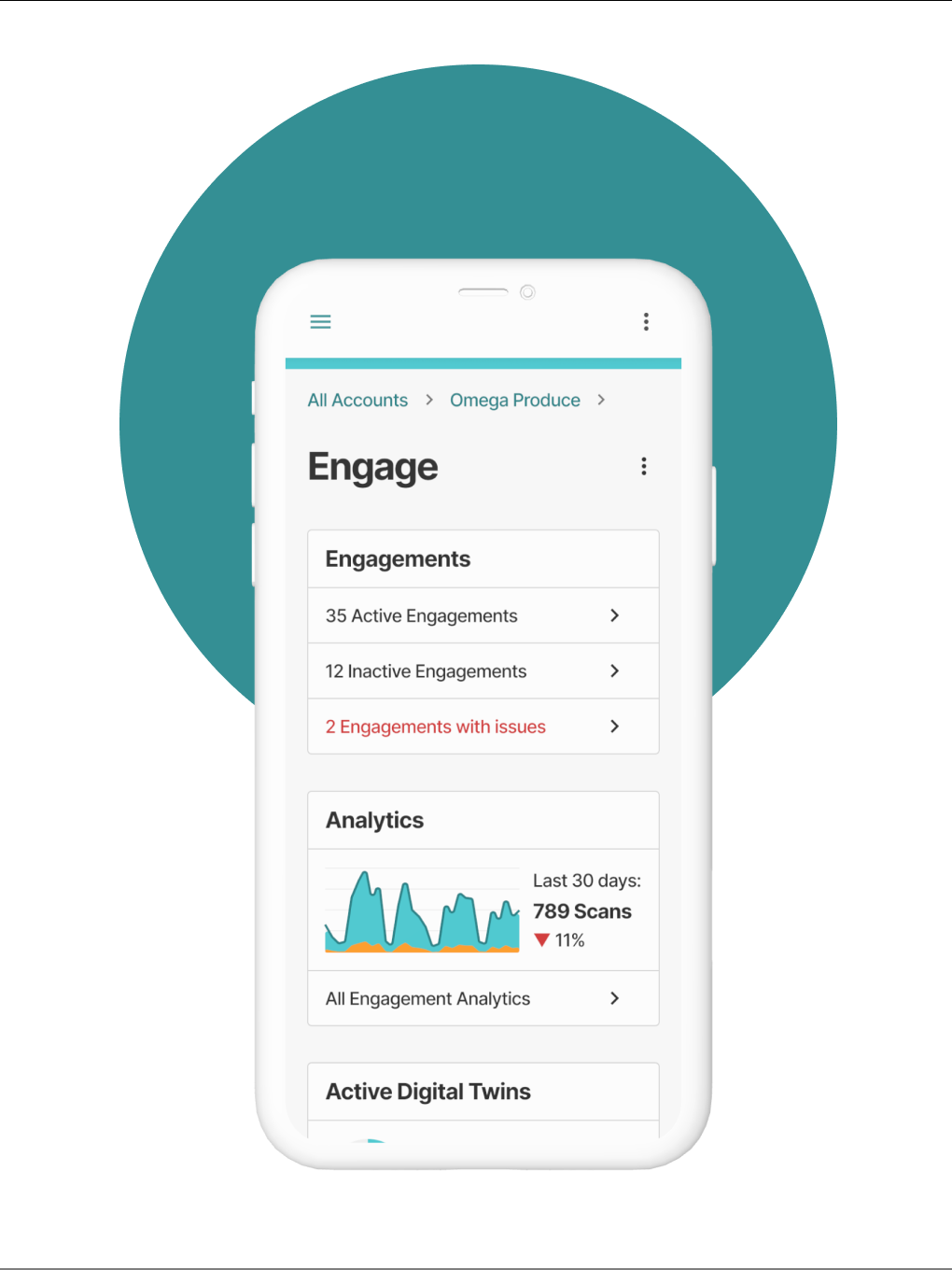
Prototyping filter sets, working out the smart defaults and groupings of secondary facets
Interaction
With research telling us that users were mostly using keyboard-enabled devices we enhanced the navigation with custom shortcuts for zooming and search.
Wireframe of a spatial map that underpins the main UI
Prototyping the custom navigational shortcuts in Figma
Wireframing the filters overlay