✅ User testing ✅ Figma prototypes ✅ HTML5.0
Challenge
How might we create an immersive and compelling product experience using gesture-only/zero UI that can be feasibly built with HTML5 and JavaScript.
08
A/B and MVTs
05
Iterative design sprints
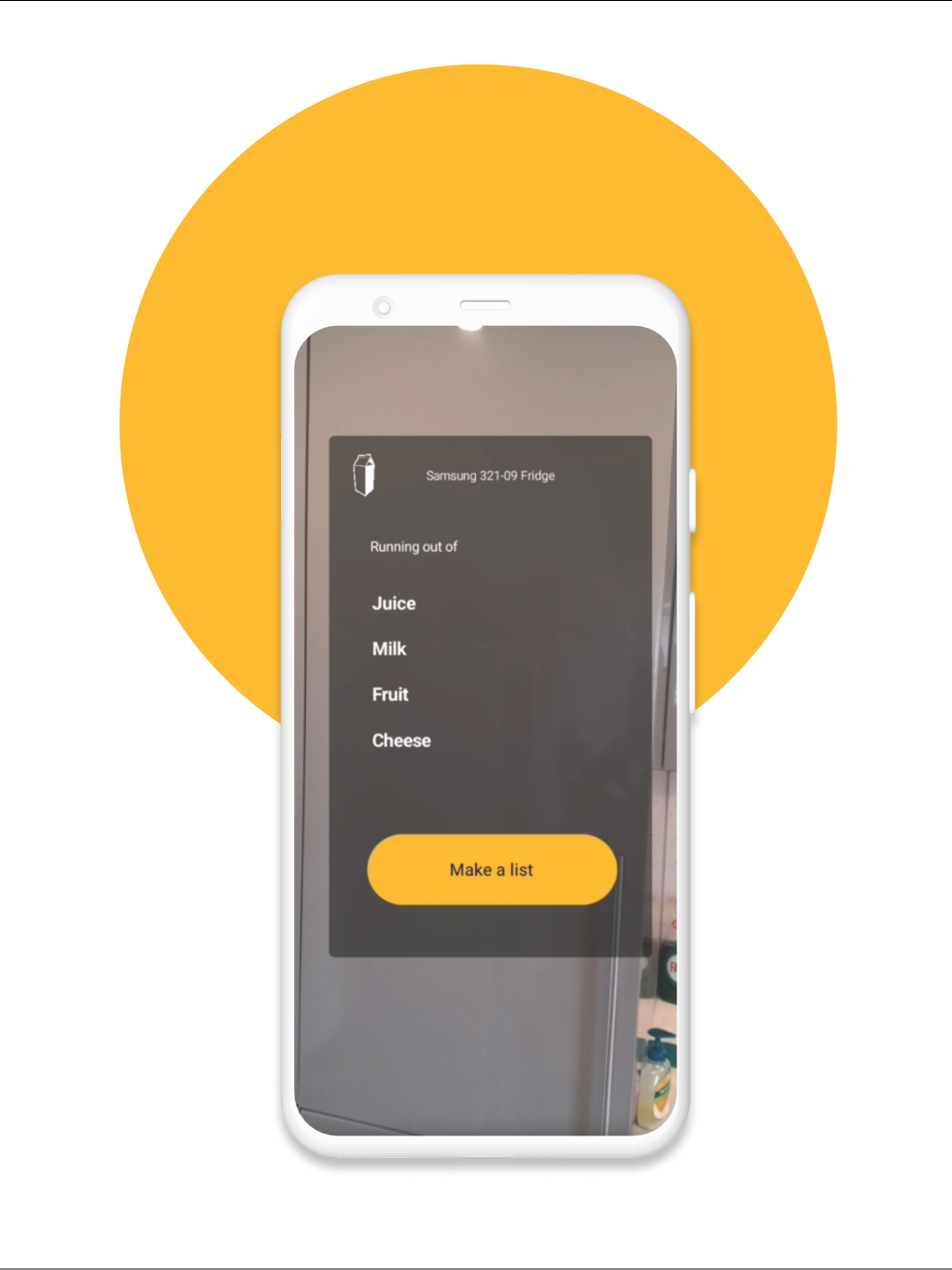
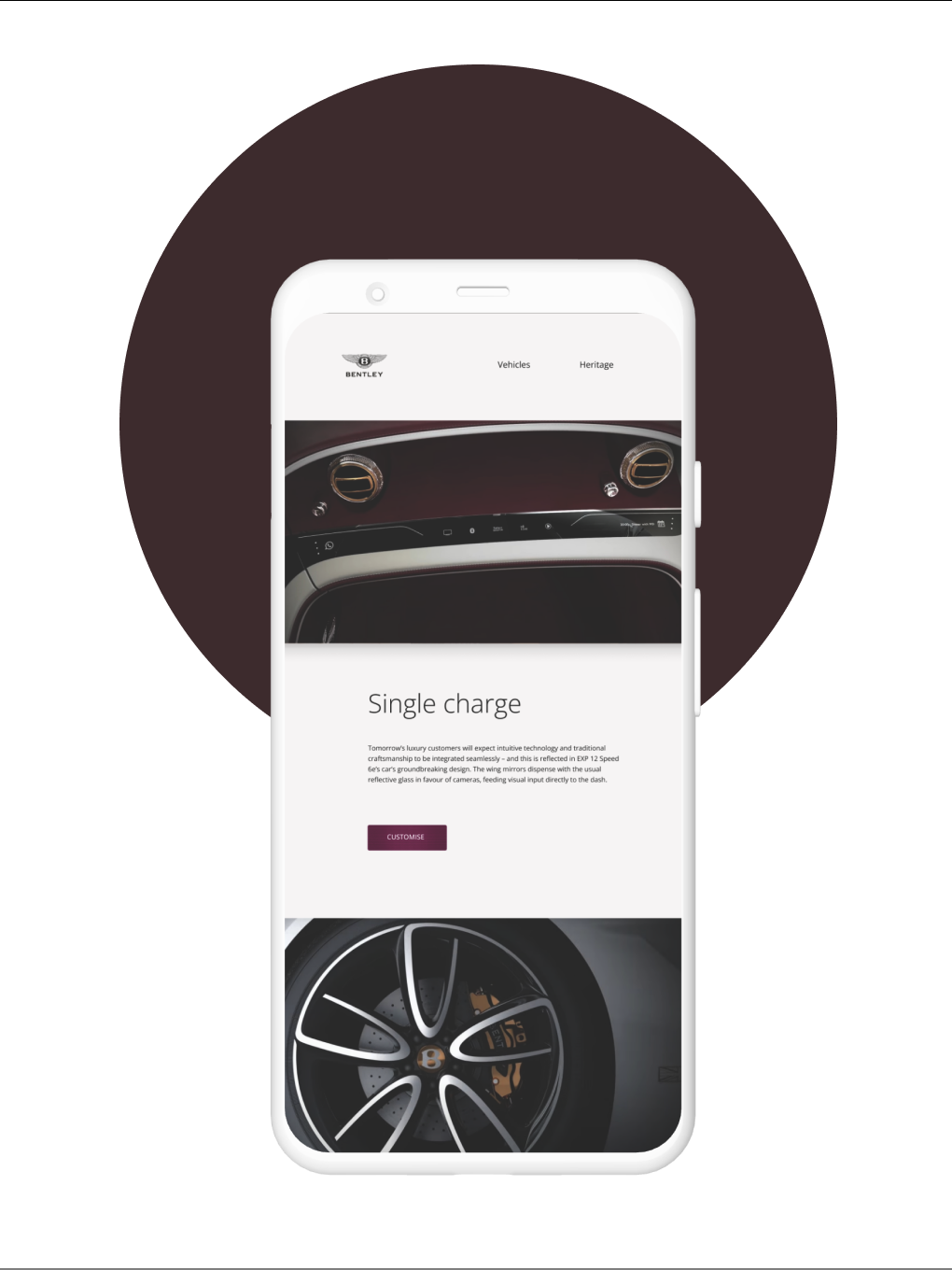
Targeting a gesture-first experience using motion
Research
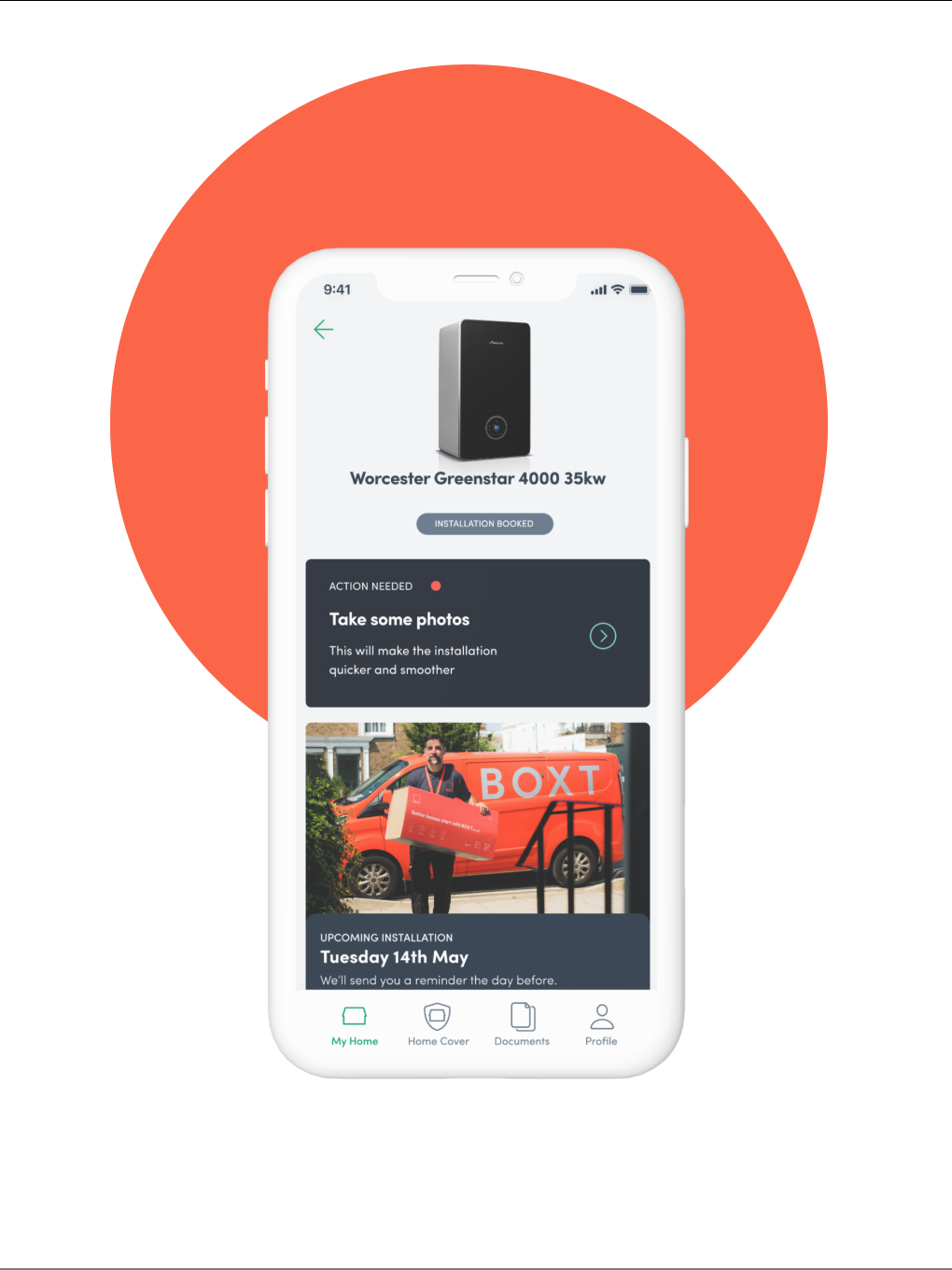
After testing multiple high-fidelity concepts with users we learned that too many specification details led to a sub-optimal experience so we reduced the overall scope of the interaction and focused on performance and quality.
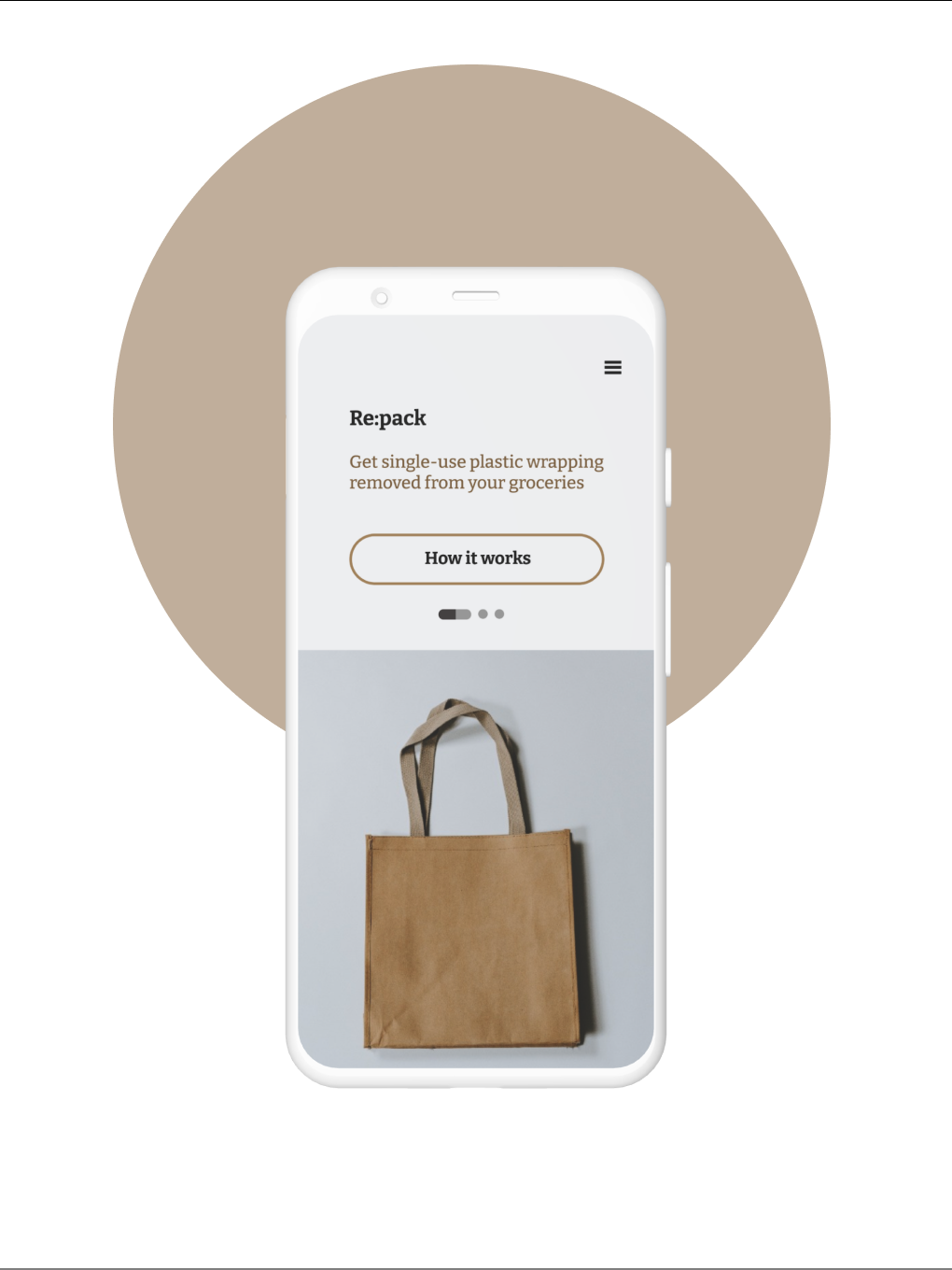
Planning out the interactions at a low-fidelity wireframe level
In terms of user navigation I worked closely with Figma's drag interaction options to mimic gesture-based navigation.
This took some refinement to achieve the desired transitions, carefully managing the design structure to ensure that Smart Animate transition type would work to it's fullest.
This took some refinement to achieve the desired transitions, carefully managing the design structure to ensure that Smart Animate transition type would work to it's fullest.
Figma interaction structure combining depth, motion and gesture-based navigation
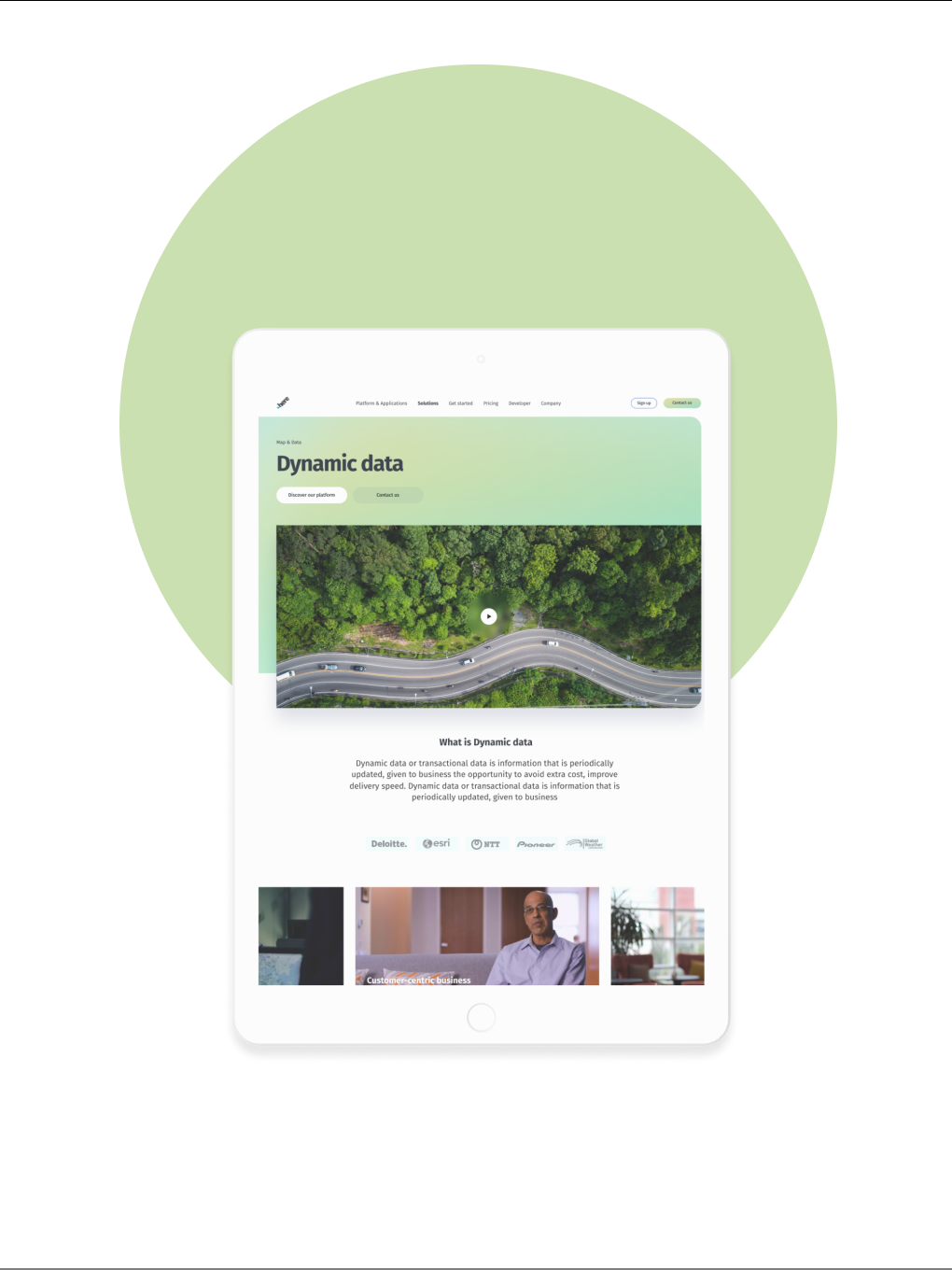
Consumer experience expectations are high, especially when it comes to smart device UI